尽量解决微信小程序分页最后一集数据数据太有限的问题
前几天我们突然收到很多用户的反馈,我们的小程序频繁闪退死机。如图所示,

于是我立即着手追查问题,首先确定了引起闪回的页面。在一个列表很长的页面上,当你拉起并加载更多的页面时,当你多翻几页时,就会导致闪回。经过多次调查(由于时间问题,这里不详细描述调查的方法,大部分采用窄范围排除的方法),最终确定问题。原来是列表中同事最近添加的css3动画引起的。这里的列表是循环渲染的一个组件,组件中有一个弹出窗口弹出关闭,使用了动画,但是这里没有添加wx:if,导致动画循环渲染,所以翻页。问题一旦确定,就好办了。有条件判断时,弹出窗口只在必要时才呈现。实机调试,暴力刷数据,发现闪回现象不再出现,闪回问题得到解决。然而,在不到三分钟的快乐之后,又出现了一个问题。发现当页面翻到十几页,后面的数据就再也刷不到了。显然,有更多的数据。看看开发工具上的数据,控制台报告了这样一个错误。
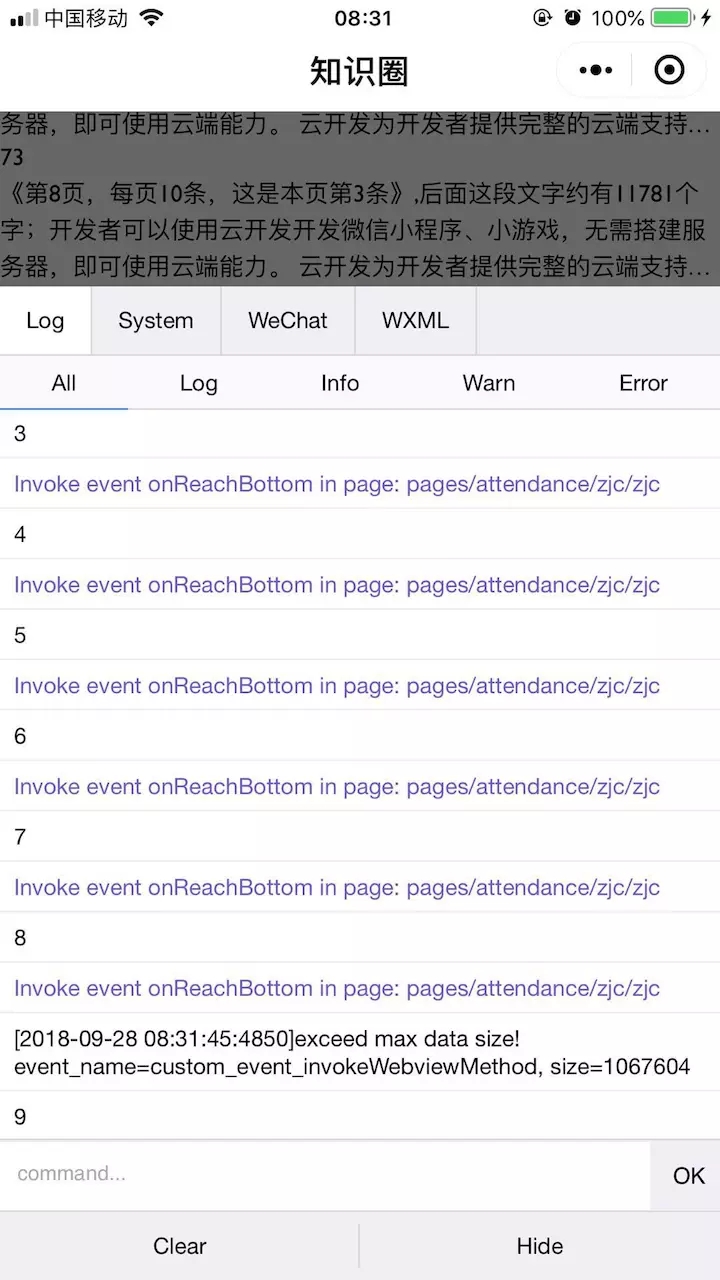
真实机器上的 :
:

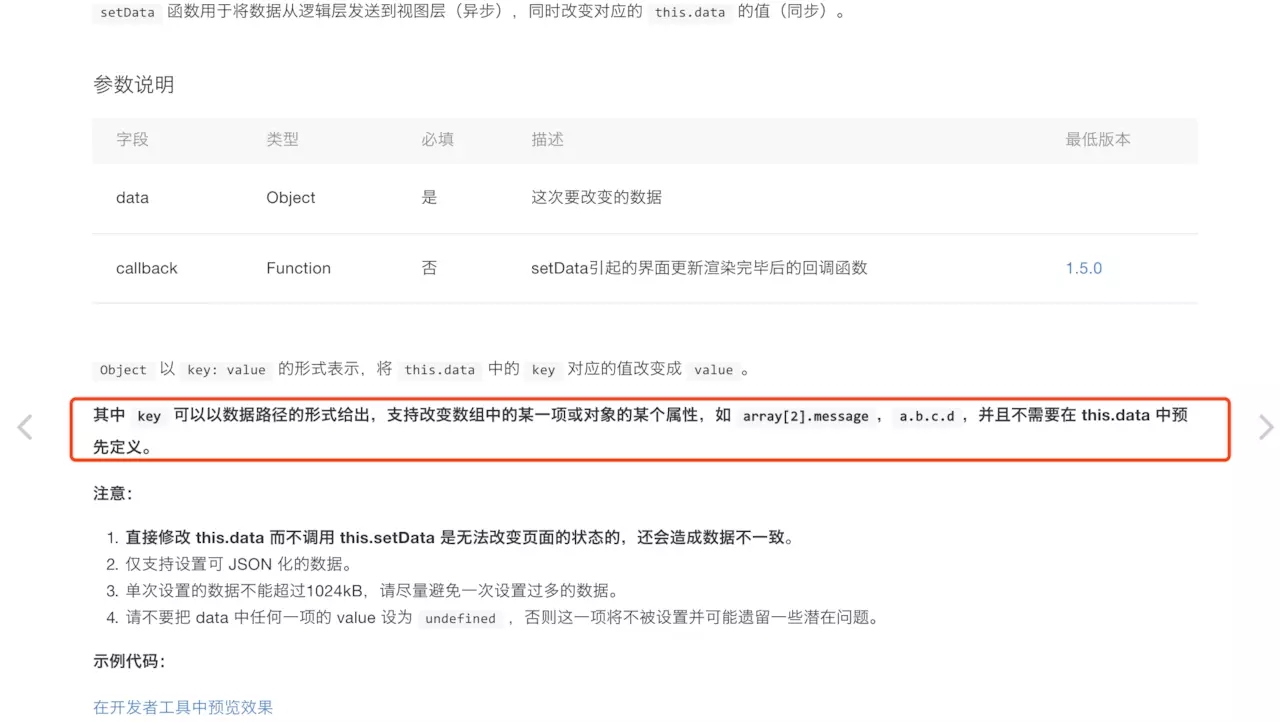
有什么问题?查看官方文件,发现有这样的限制。

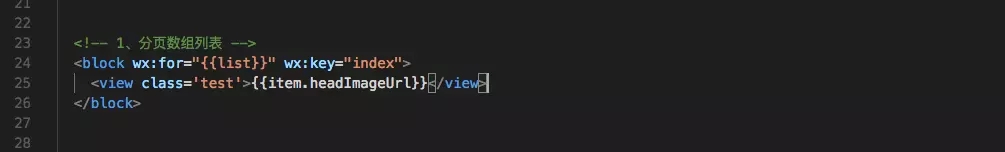
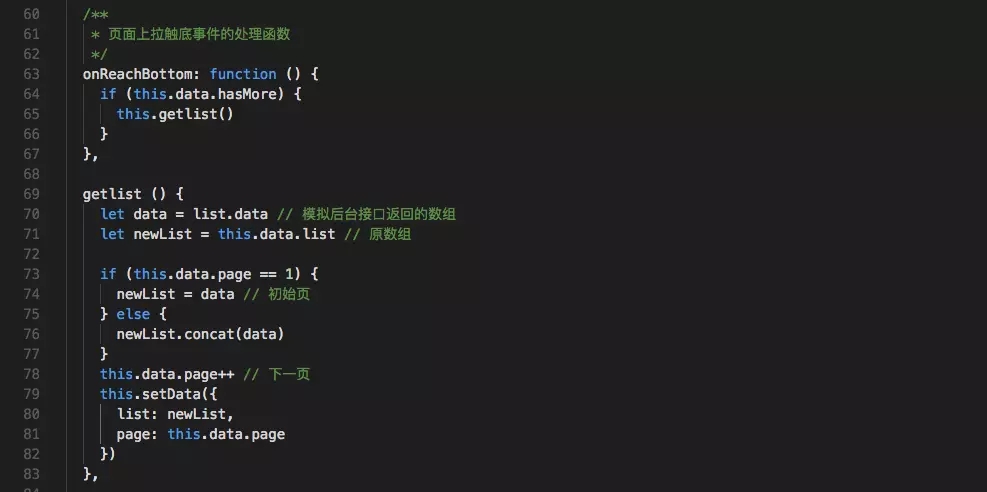
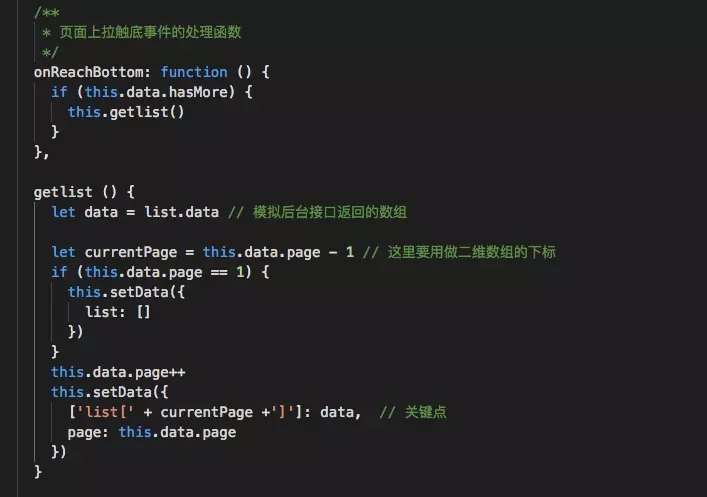
回顾我们的代码,在这里,页面加载数据,上拉加载,数据在for循环中加载,数据源是一个数组对象。加载下一页数据时,将下一页数据拼在当前数组后面。这是惯例。看看代码:


正如你在这里看到的,每次你得到一个新的页面,你必须重置新的数据数组。仔细想想,当后面的数组越来越大时,很容易超过单个setData超过1024kb的限制。那么如何解决这个问题呢?这里的公文里其实有一个备注。

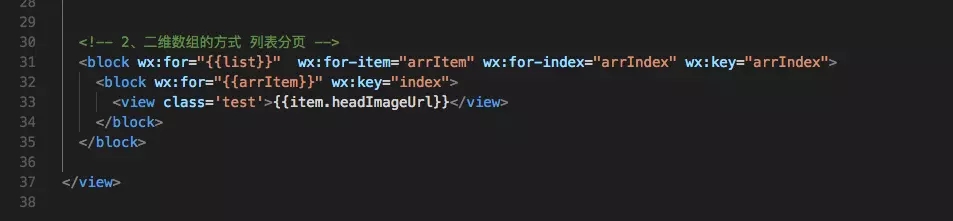
由于这里支持改变数组的一项,分页的问题可以改成二维数组,或者只看代码。


这里的方法暂时摆脱了一次设置多少数据的问题。当然,如果单页数据太多,还是会有问题的。最合适的是精简数据结构,不必要的数据从前端不能传输到前端。
结尾,这是第一次写类似的分享,描述还是有点不清楚。以后可以多尝试一下这个总结。
版权声明:尽量解决微信小程序分页最后一集数据数据太有限的问题是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















