怎么只能Vue开发小程序?Vue和微信小程序有什么区别?
写vue项目和小程序,发现它们有很多相似之处。在这里,我想总结一下他们之间的异同。
1|0一、生命周期
首先张贴两张生命周期图进行比较:
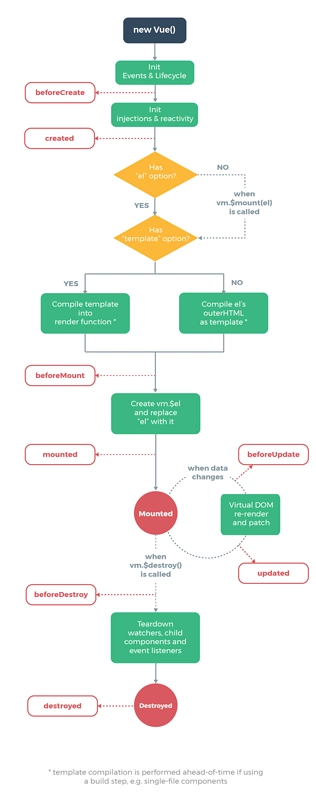
1|1vue生命周期

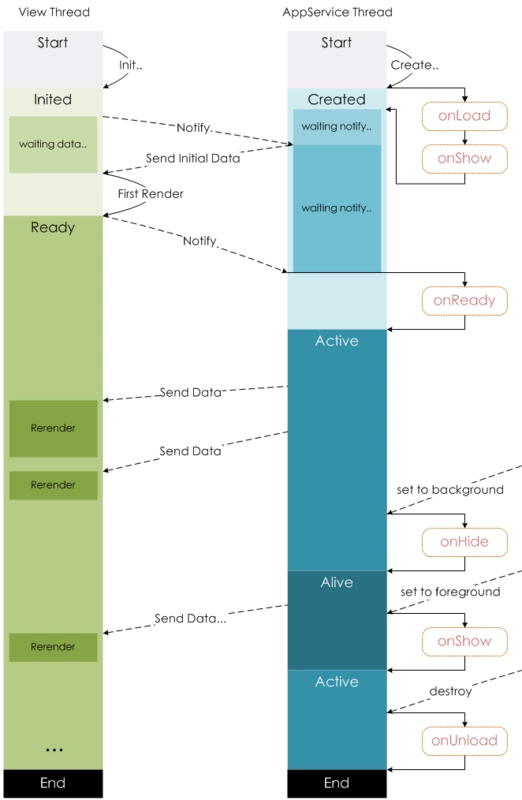
1|2小程序生命周期

相比之下,小程序的钩子功能要简单得多。
当vue的hook函数跳转到一个新页面时,会触发hook函数,但是applet的hook函数、页面的不同跳转方式以及触发的hook是不同的。
加载页面时,onLoad:页面只会被调用一次,在onLoad中可以获得打开当前页面所调用的查询参数。OnShow:页面显示将在每次打开页面时调用一次。OnReady:页面将在第一次呈现后只被调用一次,这意味着该页面已经准备好与视图层交互。请在onReady后设置接口设置,如wx.setNavigationBarTitle。请参阅页面上的生命周期:导航到或底部选项卡切换时调用的隐藏。当重定向到或导航回时,调用OnUnload:页面卸载。
数据请求
在页面上加载数据时,钩子的使用有些类似。vue通常在创建或挂载的应用程序中请求数据,而在小程序中,它在onLoad或onShow中请求数据。
2|0二、数据绑定
VUE:vue动态绑定一个值为元素属性的变量,并在变量前添加冒号:例如:
一个
版权声明:怎么只能Vue开发小程序?Vue和微信小程序有什么区别?是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















