小白如何自己制作防疫地图?
最近,有几个小程序可以检查您周围地区的当前确诊病例数,例如:

作为小白人,我们能为自己拍一张这样的照片吗?
当然,答案是肯定的。这里涉及的技术要点是地图上的这些点是如何标记的。
我们用腾讯地图来实现这里的地图。首先去腾讯定位服务(https://lbs.qq.com/index.html)首页登录。不管是QQ还是微信,反正先登陆。
然后在控制台中创建新键。这把钥匙是自己用的,不要传了~ ~ ~

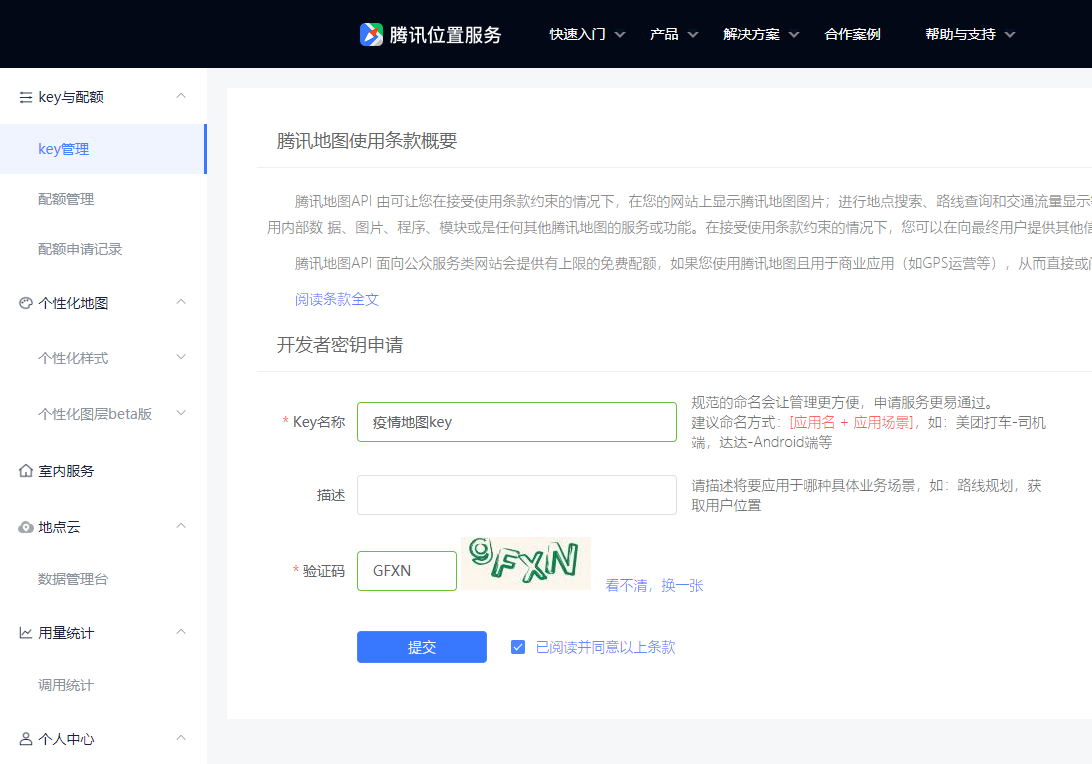
在这里,我们创建了一个新的专用于此流行病地图的密钥。输入名称后,输入验证码,点击提交。这时,会弹出一个提示让你设置密钥。

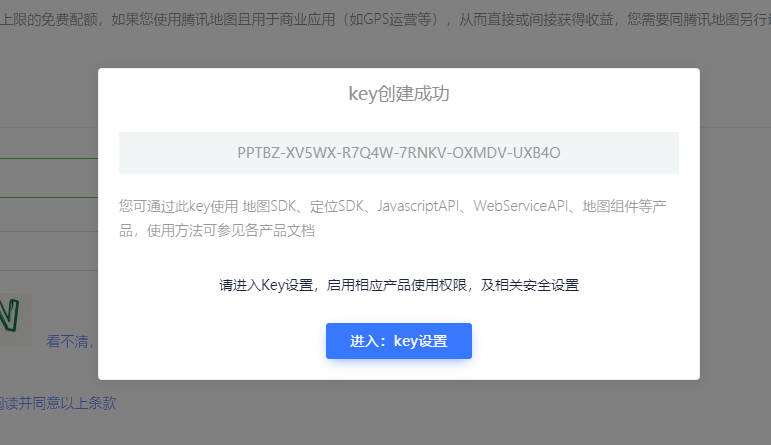
这里我们得到自己的密钥(边肖已经删除了这个密钥,请不要直接使用边肖创建的密钥),然后点击设置进入设置页面:

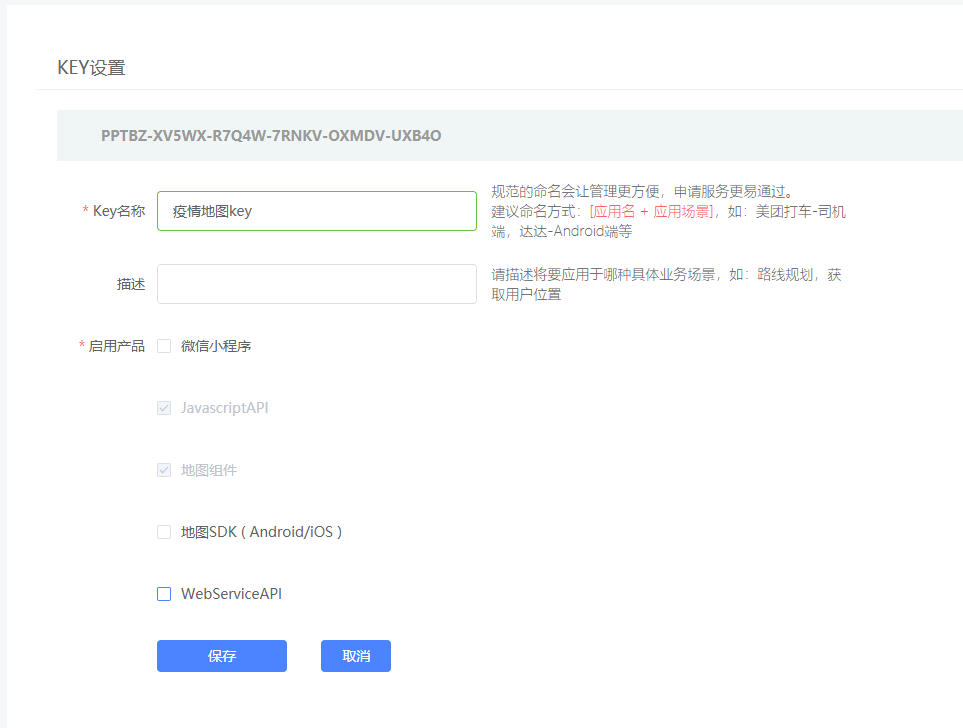
可以看到,这里可以设置这个键适用的tea,默认是JavaScriptAPI。我们也可以在微信小程序,APP,或者WebServiceAPI(服务器调用)中使用。
其实这里不需要额外设置,点击保存即可。本例中使用的函数是最基本的函数。
设置好密钥后,我们再来看看腾讯地图的API。这里主要看JavaScript API。链接是https://lbs.qq.com/javascript_v2/index.html.

这次我们要用的函数是覆盖。其他感兴趣的同学可以看看。不感兴趣的可以直接跳过,点击封面看今天的话题。

直接看代码好没意思,点击查看示例,可以一边看示例,一边看代码,顺手改改,看看能不能正常运行。
点击查看示例以后,就变成下面这个样子了:

这里可以看到他的中心点是在北京,实际上是由这段代码来指定的:
var center = new qq.maps.LatLng(39.916527,116.397128); var map = new qq.maps.Map(document.getElementById('container'),{ center: center, zoom: 13 });如果小编这里要改成上海的话只需要修改这里的坐标值即可,那么上海的坐标值我能去哪里查找呢?
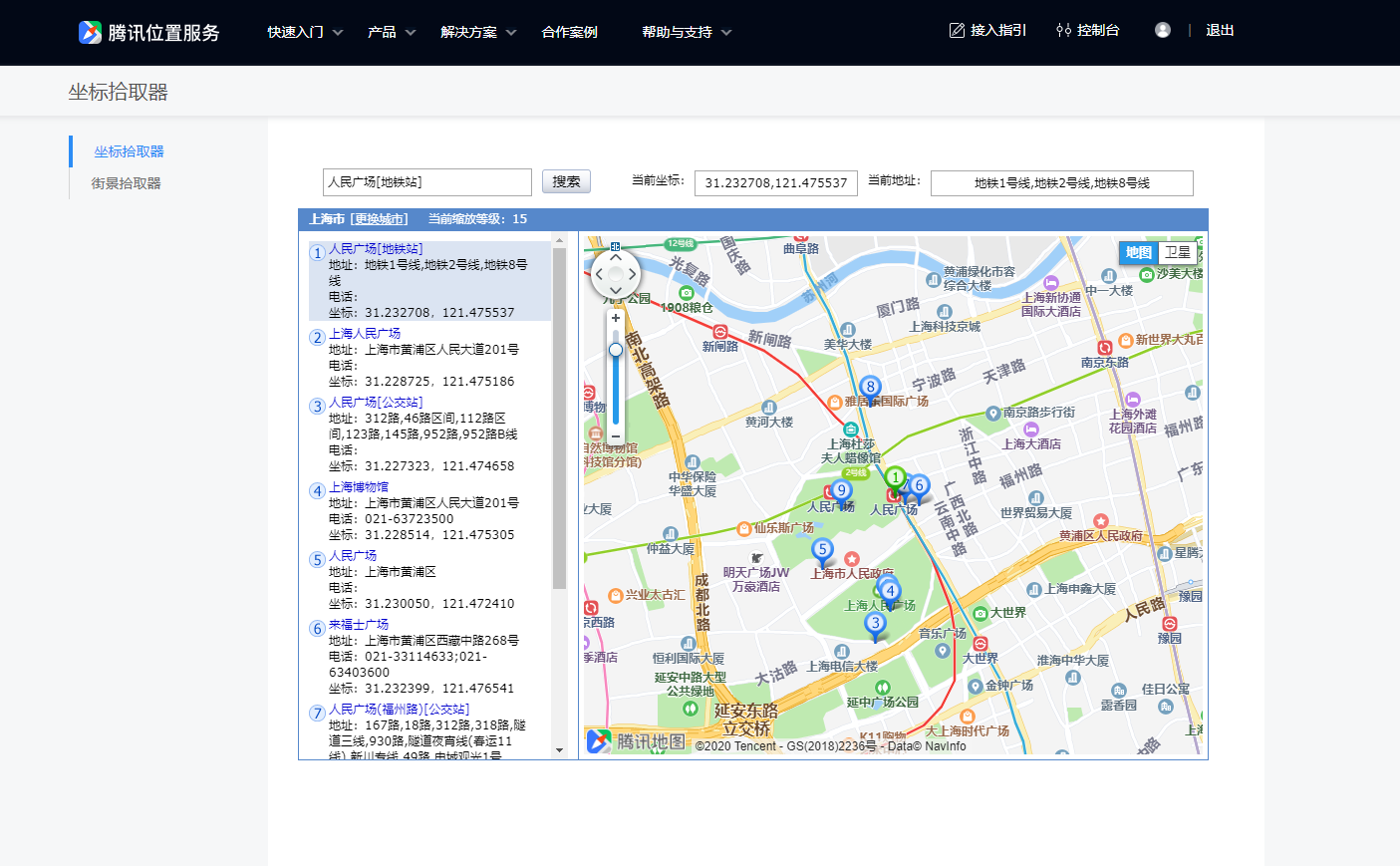
别急,这里就要说到今天会用到的另一个功能点,坐标拾取器,腾讯也提供了这样的服务,链接为:https://lbs.qq.com/tool/getpoint/index.html,他是长这个样子的:

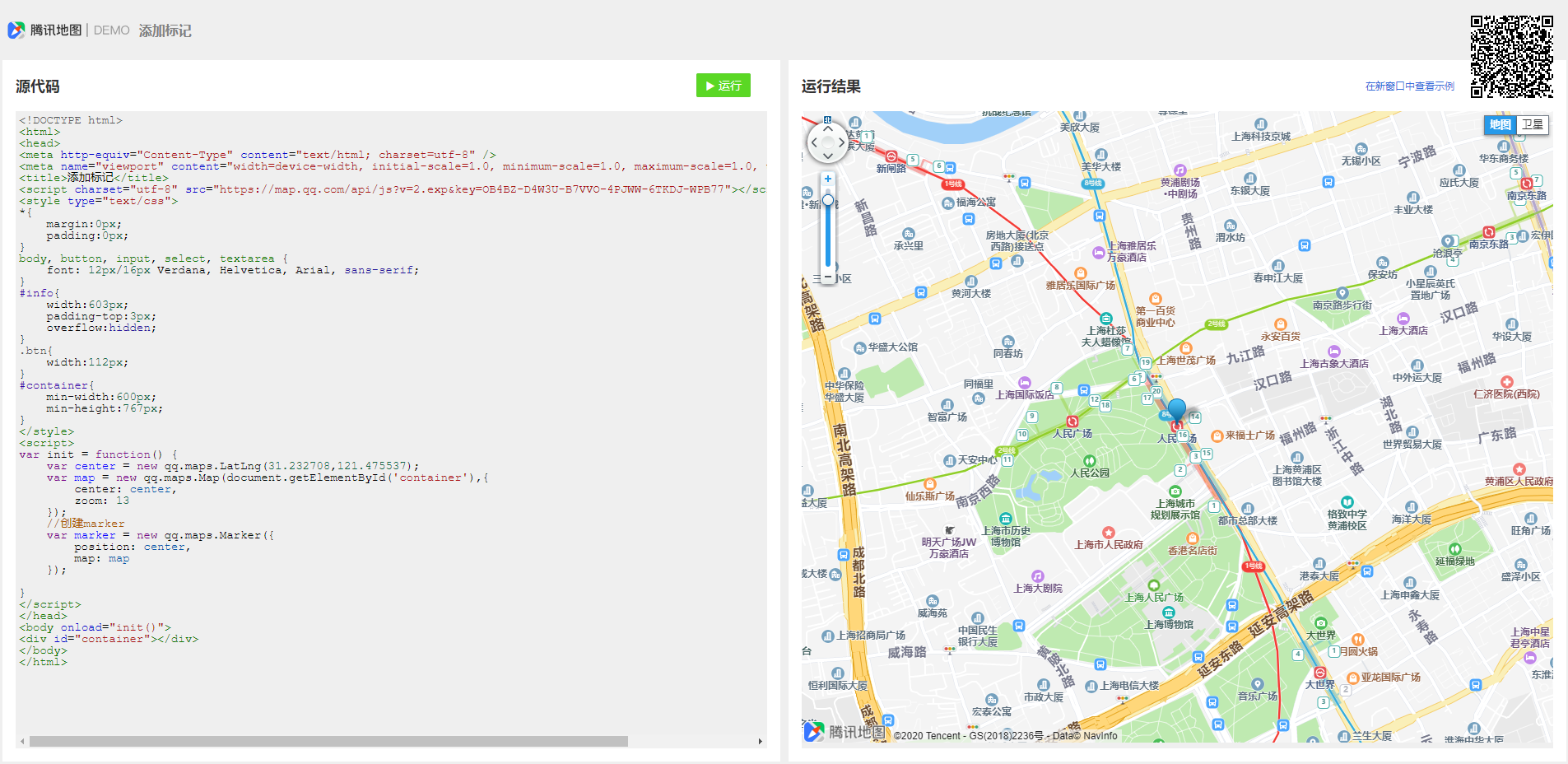
比如小编这里将地图的中心点改成人民广场地铁站,那么直接将上面的坐标 Copy 出来,放在刚才的代码中再执行一下,就可以看到当前的地图中心点编程了人民广场。

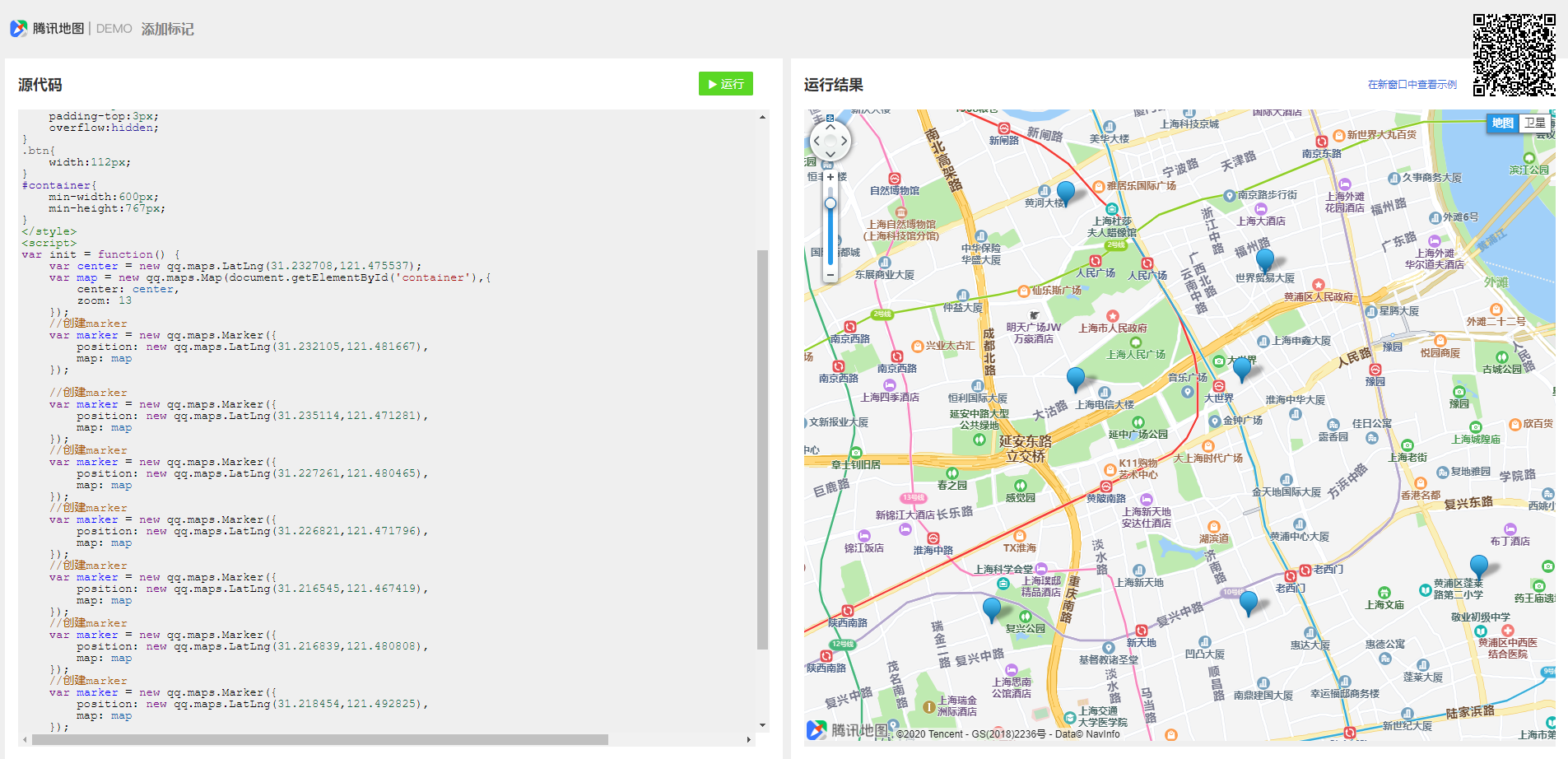
那么,接下来的事情就好办了,我们只需要知道附近的疫情的数据,将这些有疫情的区域全都标记在地图上就好了,小编这里就不查真实的疫情情况了,随便在地图上取几个点做演示。
结果就变成了这样:

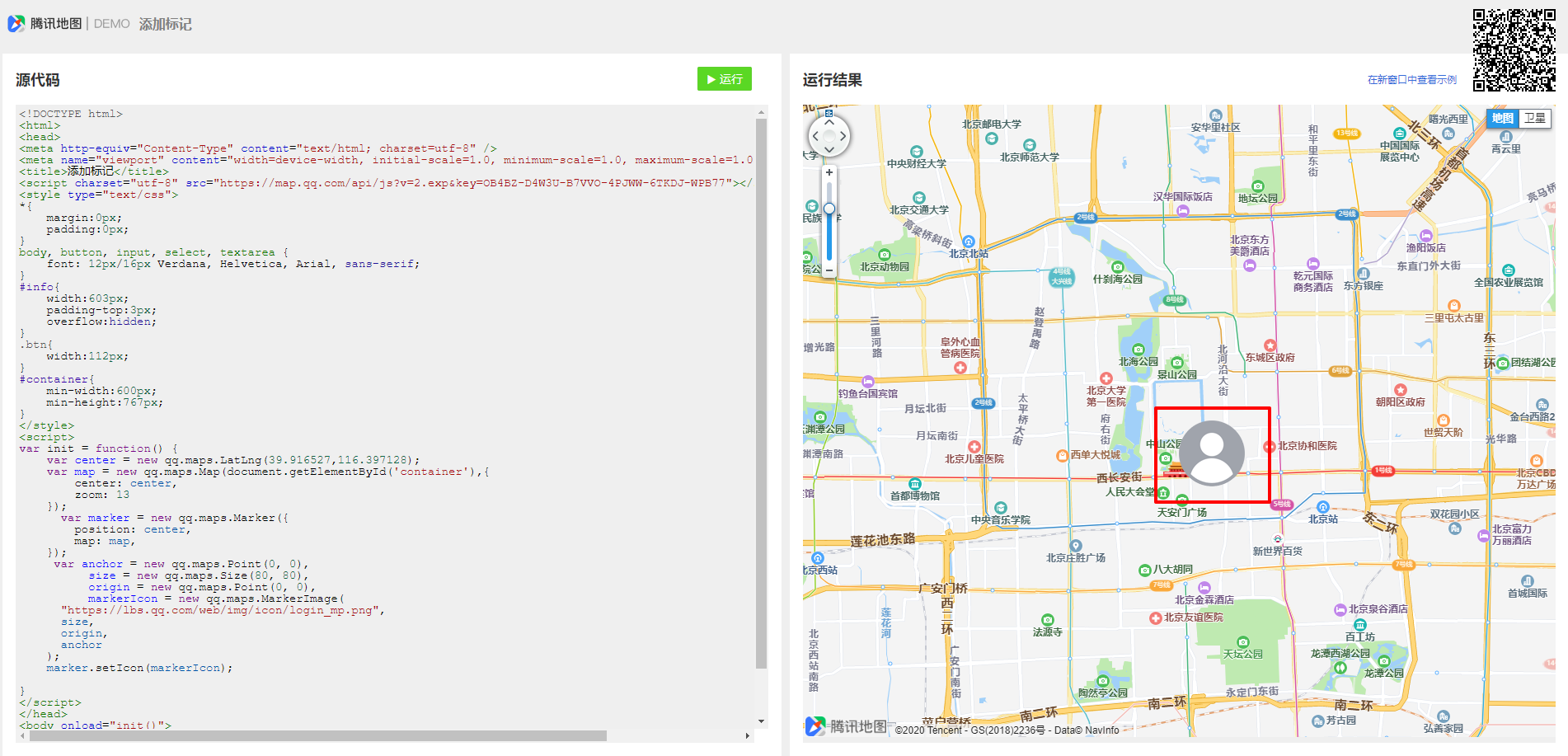
接下来问题来了,我们看到的地图上的标记好像图形和这个不一样嘛,这个长得也有点忒丑了点,当然,腾讯地图给我们提供的 API 同样支持自定义的 icon ,示例如下:

emmmmmmmmmmm,手头没有找到好看一点的 icon ,随便找了一张代替,大家理解到位就好。
只要我们替换上合适的 icon ,就可以做出和文章最前面那个小程序一样漂亮的疫情地图了。
最后的没有替换 icon 的代码小编还是顺手贴一下吧:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/><title>疫情地图</title><script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=你的key"></script><style type="text/css">*{ margin:0px; padding:0px;}body, button, input, select, textarea { font: 12px/16px Verdana, Helvetica, Arial, sans-serif;}#info{ width:603px; padding-top:3px; overflow:hidden;}.btn{ width:112px;}#container{ min-width:600px; min-height:767px;}</style><script>var init = function() { var center = new qq.maps.LatLng(31.232708,121.475537); var map = new qq.maps.Map(document.getElementById('container'),{ center: center, zoom: 13 }); //创建marker var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(31.232105,121.481667), map: map }); //创建marker var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(31.235114,121.471281), map: map }); //创建marker var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(31.227261,121.480465), map: map }); //创建marker var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(31.226821,121.471796), map: map }); //创建marker var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(31.216545,121.467419), map: map }); //创建marker var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(31.216839,121.480808), map: map }); //创建marker var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(31.218454,121.492825), map: map }); }</script></head><body onload="init()"><div id="container"></div></body></html>这里只需要替换一个可用的 key 即可使用。
到这里,你可以把所有已经有确诊患者小区的经纬度获取到,然后全部标注到地图上,每天对标注进行实时更新,这样就制作成了一张防疫地图了,有兴趣的同学可以自己去尝试尝试。
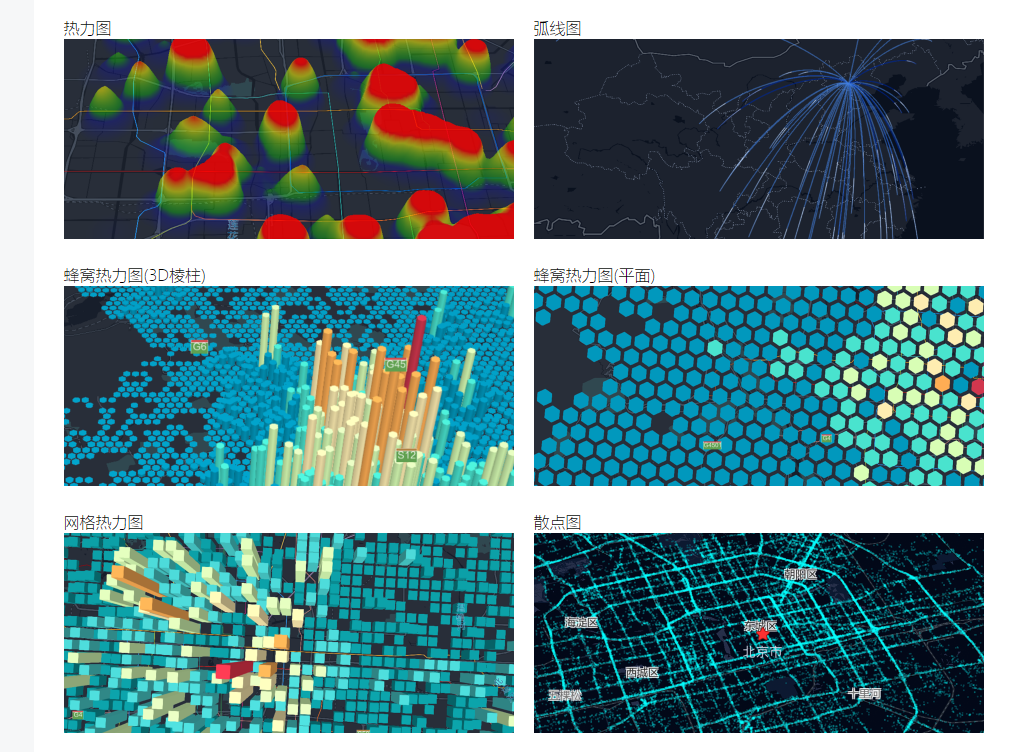
实际上腾讯地图上还有很多很好玩的同时也很炫酷的功能,如以下图形:

大家可以自己去探索。
版权声明:小白如何自己制作防疫地图?是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















